jQuery-এ একটি চেকবক্স চেক করা হয়েছে কিনা তা পরীক্ষা করতে, টগল() ধারণাটি ব্যবহার করুন। নিম্নলিখিত কোড -
উদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<input type="checkbox" id="selectName"/>
<div id="txtName" style="display:none">Your name is Adam Smith</div>
<script>
$('#selectName').click(function() {
$("#txtName").toggle(this.checked);
});
</script>
</body>
</html> উপরের প্রোগ্রামটি চালানোর জন্য, শুধুমাত্র ফাইলের নাম anyName.html(index.html) সংরক্ষণ করুন এবং ফাইলটিতে ডান ক্লিক করুন এবং VS কোড এডিটরে লাইভ সার্ভারের সাথে খোলা বিকল্পটি নির্বাচন করুন৷
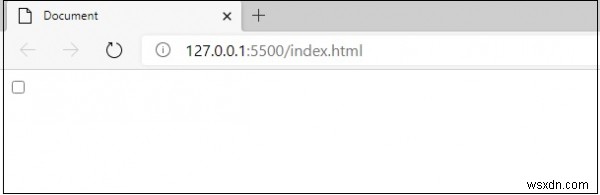
আউটপুট
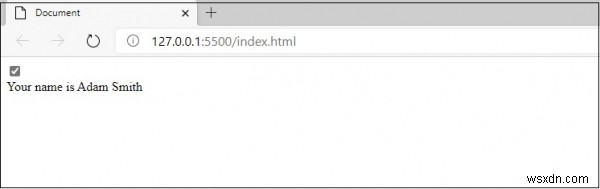
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

আপনি যখন চেক বক্সটি নির্বাচন করবেন, নিম্নলিখিতটি আউটপুট হবে −