HTML DOM শৈলী আইসোলেশন প্রপার্টি হল উপাদানটিকে একটি নতুন স্ট্যাকিং কন্টেন্ট তৈরি করতে হবে কিনা তা নির্ধারণ করার জন্য। এই বৈশিষ্ট্যটি মূলত একটি পৃথক স্ট্যাক উপাদান তৈরি করে উপাদানটিকে পটভূমিতে মিশ্রিত হতে বাধা দেওয়ার জন্য ব্যবহৃত হয়৷
−
-এর সিনট্যাক্স নিচে দেওয়া হলবিচ্ছিন্নতা সম্পত্তি সেট করা -
object.style.isolation = "auto|isolate|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বিবরণ |
|---|---|
| অটো | উচ্চতা নির্ধারণের জন্য এটি ডিফল্ট বৈশিষ্ট্য। |
| দৈর্ঘ্য | এটি দৈর্ঘ্যের এককে উচ্চতা নির্ধারণের জন্য। |
| % | শতাংশে অভিভাবক উপাদানের তুলনায় উচ্চতা নির্ধারণ করা। |
| প্রাথমিক | এই প্রপার্টি ফরসেট করা হচ্ছে প্রারম্ভিক মান। |
| উত্তরাধিকার | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে প্রাপ্ত করুন৷ |
আসুন বিচ্ছিন্নতা সম্পত্তির জন্য একটি উদাহরণ দেখি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#demo{
background-color: lightpink;
width: 250px;
height: 250px;
}
#demo2{
width: 100px;
height: 100px;
border: 3px solid red;
padding: 4px;
mix-blend-mode:difference;
}
</style>
<script>
function changeIsolation() {
document.getElementById("demo1").style.isolation="isolate";
document.getElementById("Sample").innerHTML="The inner div has now been isolated";
}
</script>
</head>
<body>
<div id="demo">
<div id="demo1">
<div id="demo2">
INNER DIV
</div>
</div>
</div>
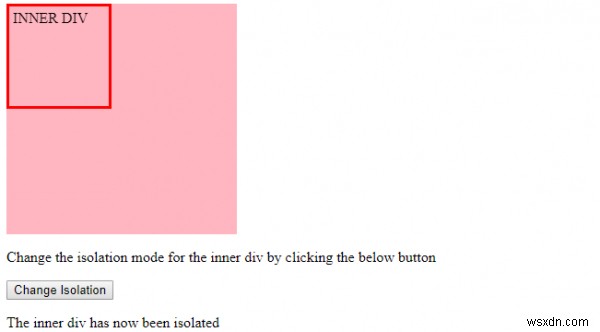
<p>Change the isolation mode for the inner div by clicking the below button</p>
<button onclick="changeIsolation()">Change Isolation</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

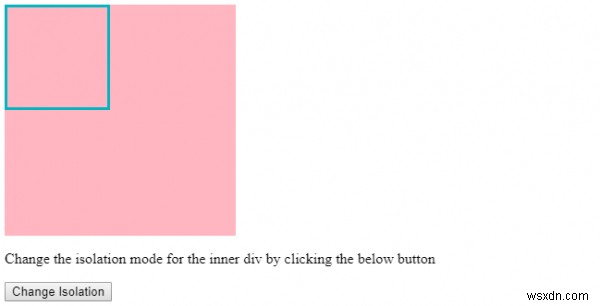
“বিচ্ছিন্নতা পরিবর্তন করুন ক্লিক করলে ” বোতাম -