HTML DOM columnSpan প্রপার্টিটি নির্দিষ্ট করার জন্য ব্যবহৃত হয় কিভাবে একটি উপাদান কলাম জুড়ে বিস্তৃত হয়।
−
-এর সিনট্যাক্স নিচে দেওয়া হলcolumnSpan বৈশিষ্ট্য −
সেট করা হচ্ছেobject.style.columnSpan = "1|all|initial|inherit"
উপরের সম্পত্তির মানগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বর্ণনা |
|---|---|
| 1 | এটি উপাদানটিকে একটি কলাম জুড়ে বিস্তৃত করে এবং এটিই ডিফল্ট মান৷ |
| সমস্ত | এলিমেন্ট সমস্ত কলাম জুড়ে থাকা উচিত৷ |
| প্রাথমিক৷ | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে প্রাপ্ত করুন৷ |
আসুন columnSpan প্রপার্টি −
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1{
column-count: 3;
background-color: papayawhip;
}
#P1{
background-color: lightcyan;
font-size: 1.4em;
}
</style>
<script>
function changeColumnSpan(){
document.getElementById("P1").style.columnSpan="all";
document.getElementById("Sample").innerHTML="The column span is now set to 1";
}
</script>
</head>
<body>
<div id="DIV1">
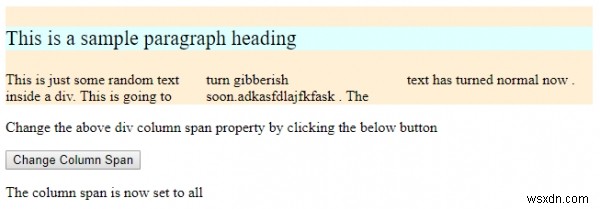
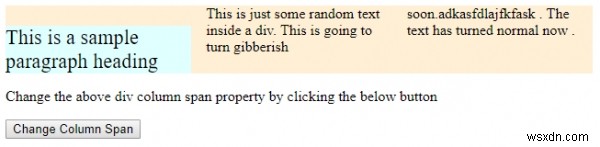
<p id="P1">This is a sample paragraph heading</p>
This is just some random text inside a div. This is going to turn gibberish soon.adkasfdlajfkfask . The text has turned normal now .
</div>
<p>Change the above div column span property by clicking the below button</p>
<button onclick="changeColumnSpan()">Change Column Span</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

“কলামের স্প্যান পরিবর্তন করুন ক্লিক করলে ” বোতাম -