HTML DOM Style columnCount প্রপার্টি ব্যবহার করা হয় কলামের সংখ্যা সেট করতে একটি উপাদানকে ভাগ করতে হবে।
−
-এর সিনট্যাক্স নিচে দেওয়া হলcolumnCount প্রপার্টি −
সেট করা হচ্ছেobject.style.columnCount = "number|auto|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে:
| মান | বিবরণ |
|---|---|
| নম্বর | উপাদানের বিষয়বস্তু ভাগ করা হবে এমন কলামের সংখ্যা নির্ধারণের জন্য। |
| স্বয়ংক্রিয় | কলামের সংখ্যা অন্যান্য বৈশিষ্ট্য দ্বারা নির্ধারিত হয় যেমন "কলাম-প্রস্থ"। এটি ডিফল্ট সম্পত্তি মান। |
| প্রাথমিক | প্রাথমিক মান এই সম্পত্তি সেট করার জন্য। |
| উত্তরাধিকার | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে পেতে |
আসুন columnCount প্রপার্টি −
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 120px;
column-count: 2;
border: 2px solid black;
background-color: mediumvioletred;
}
div > div {
background-color: yellow;
}
</style>
<script>
function changeColumnCount(){
document.getElementsByTagName("div")[0].style.columnCount="4";
document.getElementById("Sample").innerHTML="The column count is now increased to 4";
}
</script>
</head>
<body>
<div id="DIV1">
<div></div>
</div>
<p>Change the above div column count property by clicking the below button</p>
<button onclick="changeColumnCount()">Change Column Count</button>
<p id="Sample"></p>
</body>
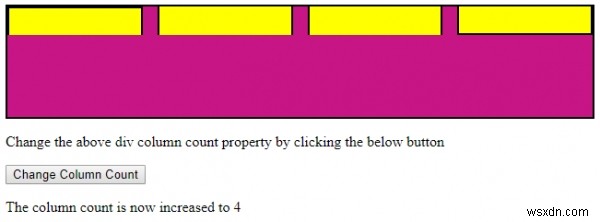
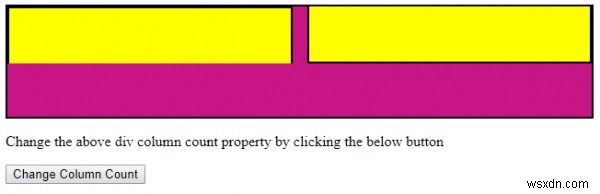
</html> আউটপুট

"কলাম কাউন্ট পরিবর্তন করুন" ক্লিক করলে৷ বোতাম -