HTML DOM columnRule প্রপার্টিটি columnRule প্রপার্টি পেতে বা সেট করার জন্য ব্যবহার করা হয়। এটি columnRuleColor, columnRuleStyle এবং columnRuleWidth নামে তিনটি বৈশিষ্ট্যের হেরফের করার জন্য শর্টহ্যান্ড সম্পত্তি।
−
-এর সিনট্যাক্স নিচে দেওয়া হলcolumnRule প্রপার্টি −
সেট করা হচ্ছেobject.style.columnRule = "column-rule-width column-rule-style column-rule-color|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বিবরণ |
|---|---|
| columnRuleWidth | কলামগুলির মধ্যে নিয়ম প্রস্থ নির্ধারণের জন্য। এটা ডিফল্টরূপে মাঝারি সেট করা হয়. |
| columnRuleStyle | F কলামের মধ্যে নিয়ম শৈলী সেট করার জন্য। এটি ডিফল্টরূপে কোনটিতে সেট করা নেই৷ |
| columnRuleColor | কলামগুলির মধ্যে নিয়ম শৈলী সেট করার জন্য। এটি ডিফল্টরূপে কোনটিতে সেট করা নেই৷ |
| columnRuleColor | কলামগুলির মধ্যে নিয়মের রঙ সেট করার জন্য। এটি ডিফল্টরূপে উপাদান রঙ মান সেট করা হয়. |
| প্রাথমিক | প্রাথমিক মান এই সম্পত্তি সেট করার জন্য। |
| উত্তরাধিকার | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে পেতে। |
আসুন columnRule প্রপার্টি −
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#DIV1 {
column-count: 4;
column-rule: 4px dashed darkolivegreen;
}
</style>
<script>
function changeColumnRule(){
document.getElementById("DIV1").style.columnRule="10px solid red";
document.getElementById("Sample").innerHTML="The column rule properties are now modified";
}
</script>
</head>
<body>
<div id="DIV1">
<img src="https://www.tutorialspoint.com/images/Swift.png"><br/>
<img src="https://www.tutorialspoint.com/images/xamarian.png"><br/>
<img src="https://www.tutorialspoint.com/images/pl-sql.png"><br/>
<img src="https://www.tutorialspoint.com/images/asp-net.png"><br/>
<img src="https://www.tutorialspoint.com/images/powerbi.png"><br/>
<img src="https://www.tutorialspoint.com/images/Tableau.png"><br/>
<img src="https://www.tutorialspoint.com/images/Big-Data-Analytics.png"><br/>
<img src="https://www.tutorialspoint.com/images/microsoftproject.png">
</div>
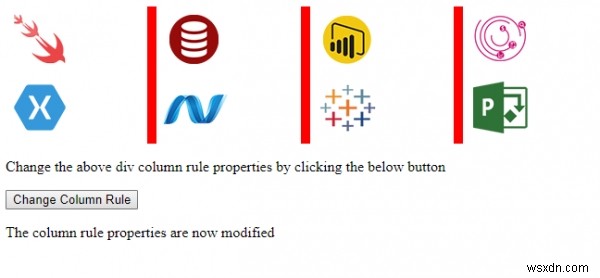
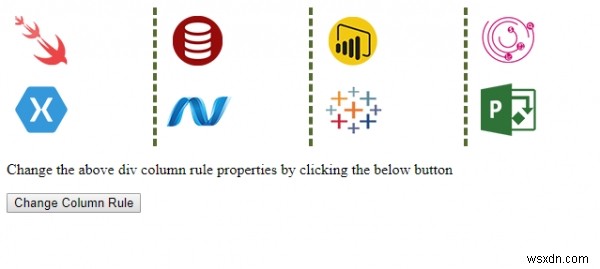
<p>Change the above div column rule properties by clicking the below button</p>
<button onclick="changeColumnRule()">Change Column Rule</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

"কলামের নিয়ম পরিবর্তন করুন" ক্লিক করলে৷ বোতাম -