HTML উইন্ডো btoa() পদ্ধতি বেস-64 স্ট্রিং-এ ডেটার একটি স্ট্রিংকে এনকোড করে যা HTML নথিতে atob() পদ্ধতি দ্বারা ডিকোড করা যায়।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
window.btoa(string_to_be_encoded);
আসুন HTML উইন্ডো btoa() পদ্ধতি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
::placeholder {
color: #000;
}
</style>
<body>
<h1>HTML Window atob()/btoa() Method</h1>
<textarea placeholder="Enter your message here" cols="30" rows="5"></textarea>
<button onclick="encode()" class="btn">Encode Message</button>
<button onclick="decode()" class="btn">Decode Message</button>
<div class="show"></div>
<script>
var show = document.querySelector(".show");
function encode() {
var encMsg = window.btoa(document.querySelector("textarea").value);
show.innerHTML = encMsg;
}
function decode() {
var decMsg = window.atob(window.btoa(document.querySelector("textarea").value));
show.innerHTML = decMsg;
}
</script>
</body>
</html> আউটপুট

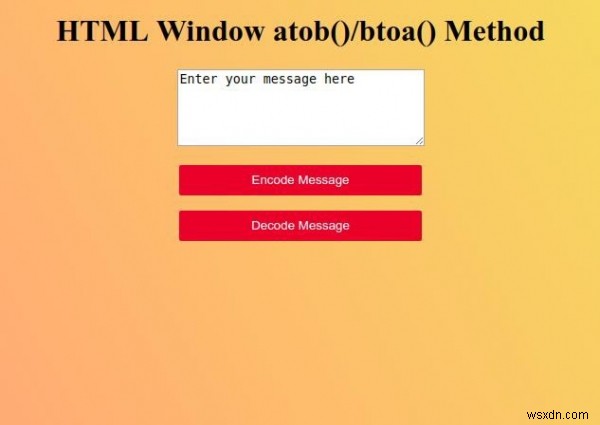
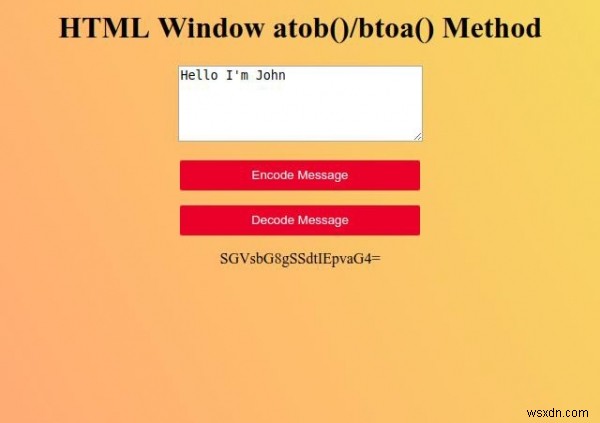
সাদা টেক্সট এলাকায় একটি বার্তা লিখুন এবং তারপর btoa() পদ্ধতি ব্যবহার করে এনকোড করা বার্তা দেখানোর জন্য "এনকোড বার্তা" বোতামে ক্লিক করুন৷

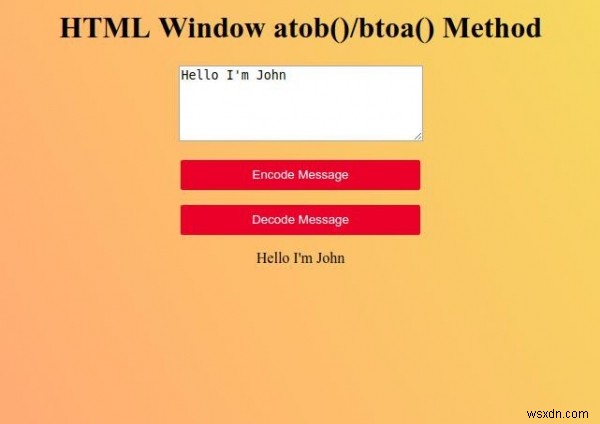
তারপর atob() পদ্ধতি ব্যবহার করে ডিকোড করা বার্তা প্রদর্শন করতে “ডিকোড মেসেজ” বোতামে ক্লিক করুন।