HTML DOM Textarea প্রয়োজনীয় সম্পত্তি ফেরত দেয় এবং একটি HTML নথিতে একটি পাঠ্য এলাকার প্রয়োজনীয় বৈশিষ্ট্যের মান পরিবর্তন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
1. প্রত্যাবর্তন আবশ্যক
object.required
২. পরিবর্তন প্রয়োজন
object.required = true | false
আসুন HTML DOM Textarea প্রয়োজনীয় সম্পত্তির একটি উদাহরণ দেখি:
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea required Property</title>
<style>
body {
text-align: center;
}
.btn {
display: block;
margin: 1rem auto;
background-color: #db133a;
color: #fff;
border: 1px solid #db133a;
padding: 0.5rem;
border-radius: 50px;
width: 20%;
}
.show-message {
font-weight: bold;
font-size: 1.4rem;
color: #ffc107;
}
</style>
</head>
<body>
<h1>DOM Textarea required Property Demo</h1>
<form id="form" method="post" action="">
<fieldset>
<legend>Form </legend>
<textarea rows="5" cols="20" required placeholder="Enter a message"></textarea>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired() {
var textarea = document.querySelector("textarea");
if (textarea.value === "") {
document.querySelector(".show-message").innerHTML = "Please enter a message!";
}
}
</script>
</body>
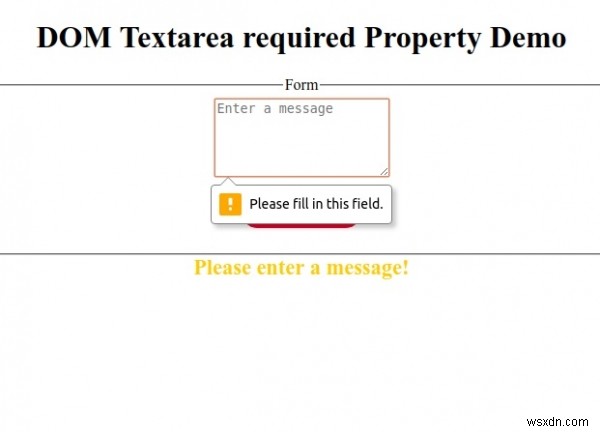
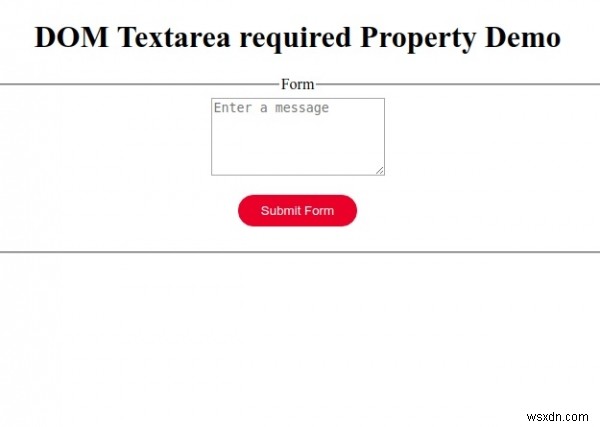
</html> আউটপুট

“ফর্ম জমা দিন-এ ক্লিক করুন টেক্সটেরিয়া এলিমেন্টে কোনো বার্তা না দিয়েই ” বোতাম।