এইচটিএমএল ডম স্টাইল ট্রানজিশনপ্রপার্টি প্রপার্টি রিটার্ন করে এবং একটি উপাদানের সিএসএস প্রপার্টির নাম পরিবর্তন করে যা একটি এইচটিএমএল ডকুমেন্টে ট্রানজিশন ইফেক্ট রয়েছে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
1. রিটার্নিং ট্রানজিশন প্রপার্টি
object.transitionProperty
২. ট্রানজিশন সম্পত্তি পরিবর্তন করা হচ্ছে
object.transitionProperty = “value”
এখানে মান −
হতে পারে| মান | ব্যাখ্যা |
|---|---|
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মান সেট করে। |
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকারসূত্রে পায়। |
| সমস্ত | এটি সমস্ত বৈশিষ্ট্যে রূপান্তর প্রভাব সেট করে। |
| সম্পত্তি | এটি CSS বৈশিষ্ট্যের তালিকা উপস্থাপন করে। |
| কোনটিই নয় | এটি কোনো সম্পত্তি নির্বাচন করে না। |
আসুন HTML DOM Style transitionProperty Property-এর একটি উদাহরণ দেখি:
উদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
.circle {
height: 100px;
width: 100px;
background-color: #db133a;
}
.circle:hover {
height: 200px;
width: 200px;
border-radius: 50%;
transition: all 1s;
}
.show {
font-size: 1.2rem;
margin: 1rem 0;
}
</style>
<body>
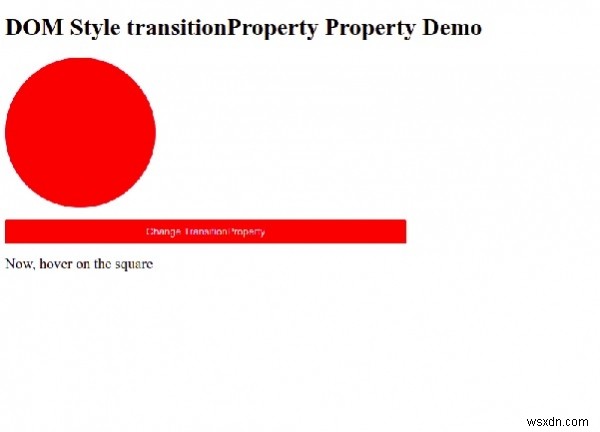
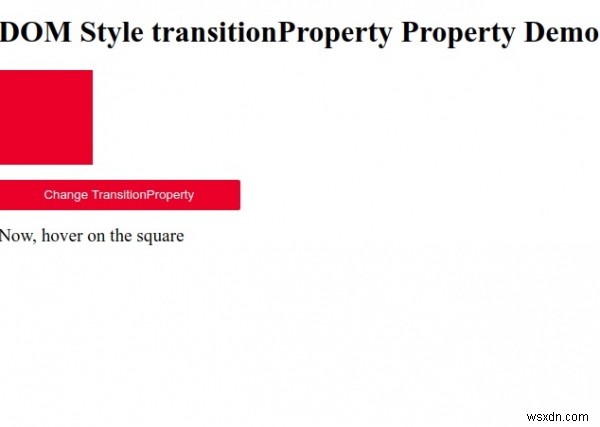
<h1>DOM Style transitionProperty Property Demo</h1>
<div class='circle'></div>
<button onclick="set()" class="btn">Change TransitionProperty</button>
<div class="show">Now, hover on the square</div>
<script>
function set() {
document.querySelector('.circle').style.transitionProperty = "border-radius";
}
</script>
</body>
</html> আউটপুট

“চেঞ্জ ট্রানজিশন প্রোপার্টি-এ ক্লিক করুন " বোতাম এবং তারপরে "লাল এ হোভার করুন৷ ট্রানজিশন প্রপার্টি ইফেক্ট দেখতে বর্গক্ষেত্র।