getModifierState() পদ্ধতিটি সত্য/মিথ্যা প্রদান করে যদি প্রদত্ত মডিফায়ার কী টিপে থাকে বা না হয়।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
সংশোধক কী হিসাবে প্যারামিটার সহ getModifierState() কে কল করা হচ্ছে
event.getModifierState(“modifierKey”)
সংশোধনকারী কী
এখানে, “modifierKey” নিম্নলিখিত −
হতে পারে| modifierKey |
|---|
| Alt |
| AltGraph |
| CapsLock |
| নিয়ন্ত্রণ |
| মেটা |
| NumLock |
| স্ক্রোললক |
| Shift |
উদাহরণ
আসুন getModifierState()-এর উদাহরণ দেখি পদ্ধতি -
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent getModifierState()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>KeyboardEvent getModifierState( )</legend>
<label>Password:
<input type="password" id="textSelect" onkeydown="getEventState(event)" autocomplete="off">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
window.addEventListener( 'keydown', function( event ) {
console.log( 'CapsLock', event.getModifierState("CapsLock") );
});
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
divDisplay.textContent = 'Press CapsLock key while typing';
function getEventState(InputEvent) {
if(InputEvent.getModifierState("CapsLock"))
divDisplay.textContent = 'CapsLock is turned on. Beware!';
else
divDisplay.textContent = 'CapsLock is turned off.';
}
</script>
</body>
</html> আউটপুট
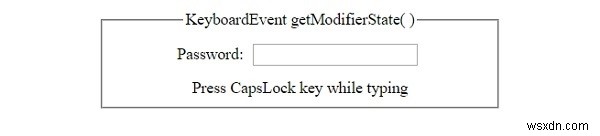
এটি নিম্নলিখিত আউটপুট −
তৈরি করবেCapsLock কী 'চালু' চালু করার আগে −

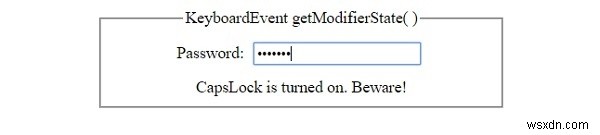
CapsLock কী 'চালু' করার পরে −

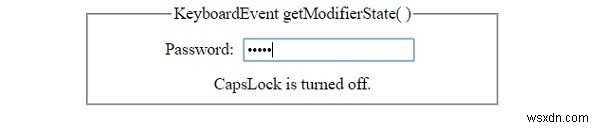
CapsLock কী 'বন্ধ' চালু করার পরে৷ −