HTML DOM isEqualNode() পদ্ধতি একটি বুলিয়ান মান (সত্য/মিথ্যা) প্রদান করে যদি নির্দিষ্ট নোড সমান হয় বা না হয়।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
isEqualNode()
কে কল করা হচ্ছেfirstNode.isEqualNode(secondNode)
দ্রষ্টব্য − 'প্রথম নোড' এবং 'secondNode' তাদের একই প্রকার, বৈশিষ্ট্য এবং বৈশিষ্ট্যের মান থাকলেই সমান। সমস্ত চাইল্ড নোড যদি থাকে তবে একই হওয়া উচিত।
উদাহরণ
আসুন isEqualNode()-এর উদাহরণ দেখি পদ্ধতি -
<!DOCTYPE html>
<html>
<head>
<title>isEqualNode()</title>
<style>
body{
width: 90%;
margin: 0 auto;
}
button{
border-radius:10px;
display:block;
margin:0 auto;
}
#authorJohn, #authorMaya{
border:1px solid black;
border-radius:10px;
}
#showContent{
text-align:center;
}
</style>
</head>
<body>
<div id="authorJohn">
<h2>
Lorem ipsum dolor
</h2>
<h5>By - John</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<div>
<div id="authorMaya">
<h2>
Excepteur sint occaecat
</h2>
<h5>By - Maya</h5>
<p class="content">
sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua.</div>
</p>
<button onclick="checkPlagiarism()">Check Plagiarism</button>
<div id="showContent"></div>
<script>
function checkPlagiarism(){
var articleOne = document.getElementsByClassName("content")[0];
var articleTwo = document.getElementsByClassName("content")[1];
var divDisplay = document.getElementById("showContent");
if(articleOne.isEqualNode(articleTwo))
divDisplay.textContent = 'Content is copied!'
else
divDisplay.textContent = 'Content is not copied!'
}
</script>
</body>
</html> আউটপুট
এটি নিম্নলিখিত আউটপুট −
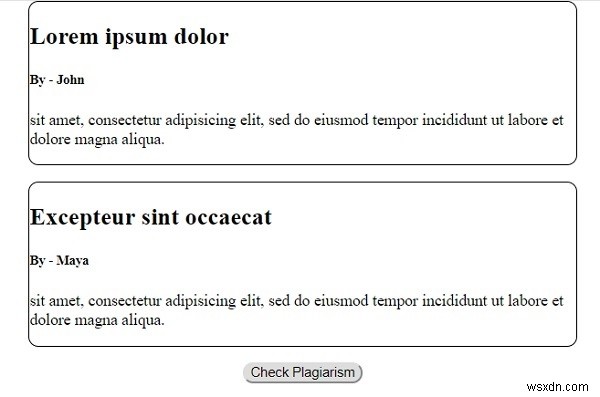
তৈরি করবে'চেক চৌর্যবৃত্তি' ক্লিক করার আগে৷ বোতাম -

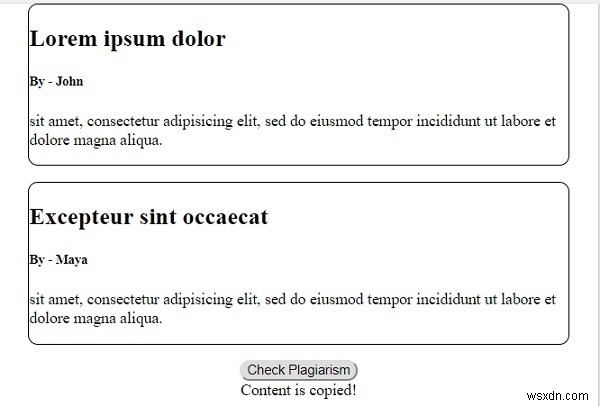
'চেক প্লেজিয়ারিজম' ক্লিক করার পরে৷ বোতাম -