HTML DOM ইনপুট URL মান বৈশিষ্ট্য একটি স্ট্রিং প্রদান করে যদি মান বৈশিষ্ট্য ইনপুট URL এর সংজ্ঞায়িত করা হয়। ব্যবহারকারী এটিকে একটি নতুন স্ট্রিং-এ সেট করতে পারেন৷
৷সিনট্যাক্স
নিচের সিনট্যাক্স −
- রিটার্নিং স্ট্রিং মান
inputURLObject.value
- একটি স্ট্রিং মানের সাথে মান বৈশিষ্ট্য সেট করা
inputURLObject.value = ‘String’
উদাহরণ
আসুন ইনপুট URL মান এর একটি উদাহরণ দেখি সম্পত্তি -
<!DOCTYPE html>
<html>
<head>
<title>Input URL value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>URL-value</legend>
<label for="URLSelect">URL Id:
<input type="url" id="URLSelect">
<input type="button" onclick="getUserURL('google')" value="Google">
<input type="button" onclick="getUserURL('bing')" value="Bing"><br>
<input type="button" onclick="redirection()" value="Go">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputURL = document.getElementById("URLSelect");
function getUserURL(userName) {
if(userName === 'google')
inputURL.value = 'https://www.google.com';
else
inputURL.value = 'https://www.bing.com';
}
function redirection() {
if(inputURL.value !== '')
divDisplay.textContent = 'Redirecting to '+inputURL.value;
else
divDisplay.textContent = 'Enter URL';
}
</script>
</body>
</html> আউটপুট
এটি নিম্নলিখিত আউটপুট −
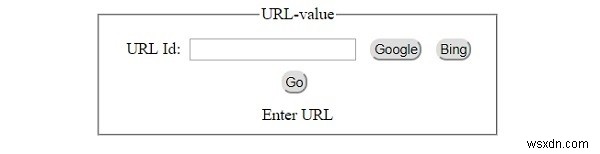
তৈরি করবে'যাও' এ ক্লিক করা হচ্ছে খালি url ক্ষেত্র -
সহ বোতাম

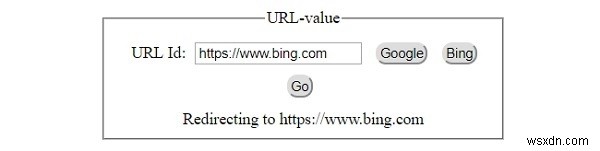
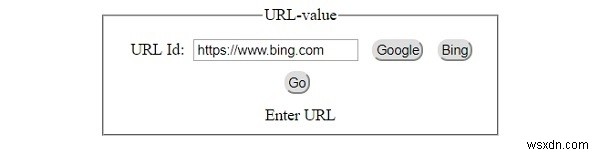
'Bing' এ ক্লিক করার পর বোতাম -

'যাও' ক্লিক করার পর url ফিল্ড সেট-
সহ বোতাম