HTML DOM শৈলী zIndex সম্পত্তি একটি HTML নথিতে অবস্থান করা উপাদানের স্ট্যাকিং ক্রম ফেরত দেয় এবং পরিবর্তন করে৷
সিনট্যাক্স
নিচের সিনট্যাক্স −
-
রিটার্নিং zIndex
object.style.zIndex
-
zIndex পরিবর্তন করা হচ্ছে
object.style.zIndex = “value”
মান
এখানে, মান −
হতে পারে| মান | ব্যাখ্যা |
|---|---|
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মান সেট করে। |
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকারসূত্রে পায়। |
| অটো | এটিতে উপাদানগুলি HTML নথিতে তাদের ক্রম অনুসারে ক্রম অনুসারে স্ট্যাক করে। |
| নম্বর | এটি একটি পূর্ণসংখ্যার প্রতিনিধিত্ব করে যা একটি উপাদানের স্ট্যাক অর্ডার নির্দিষ্ট করে। |
উদাহরণ
আসুন HTML DOM স্টাইলের zIndex প্রপার্টি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
}
.box1 {
width: 100px;
height: 100px;
background: lightcoral;
position: relative;
top: 50px;
}
.box2 {
width: 100px;
height: 100px;
background: lightgreen;
position: relative;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style zIndex Property Example</h1>
<div class='box1'></div>
<div class='box2'></div>
<button onclick="add()" class="btn">Change zIndex</button>
<script>
function add() {
document.querySelector('.box1').style.zIndex = "1";
}
</script>
</body>
</html> আউটপুট
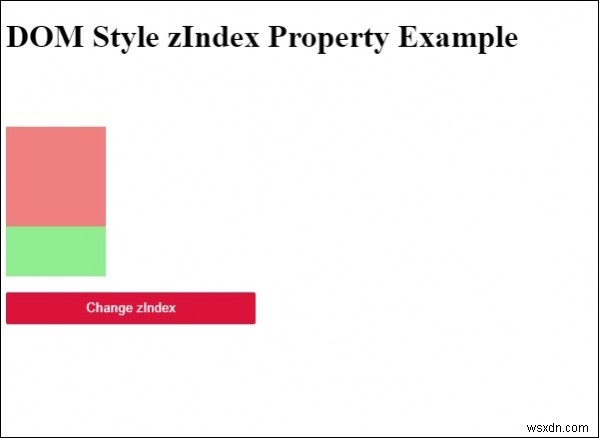
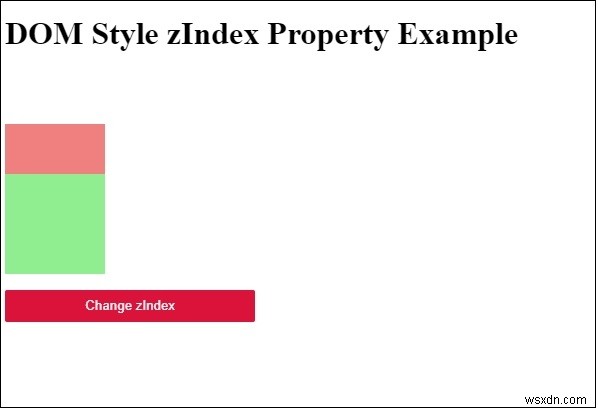
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“চেঞ্জ zIndex-এ ক্লিক করুন ” লাল এবং সবুজ বক্সের ক্রম পরিবর্তন করতে বোতাম -