HTML DOM ইনপুট মাস রিডঅনলি প্রপার্টি রিটার্ন করে এবং ইনপুট মাস ফিল্ডটি শুধুমাত্র পঠনযোগ্য বা HTML ডকুমেন্টে নয় তা পরিবর্তন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
1. রিটার্নিং অনলি রিডিং
object.readOnly
2. শুধুমাত্র পঠন পরিবর্তন করা হচ্ছে
object.readOnly = true | false
উদাহরণ
আসুন আমরা HTML DOM ইনপুট মাসের রিডঅনলি প্রপার্টি-
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Input month readOnly property Demo</h1>
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput">
<button onclick="rFunction()" class="btn">Read Only</button>
<button onclick="rWFunction()" class="btn">Read & Write</button>
<script>
function rFunction() {
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =true;
}
function rWFunction(){
var monthInput = document.querySelector(".monthInput");
monthInput.readOnly =false;
}
</script>
</body>
</html> আউটপুট
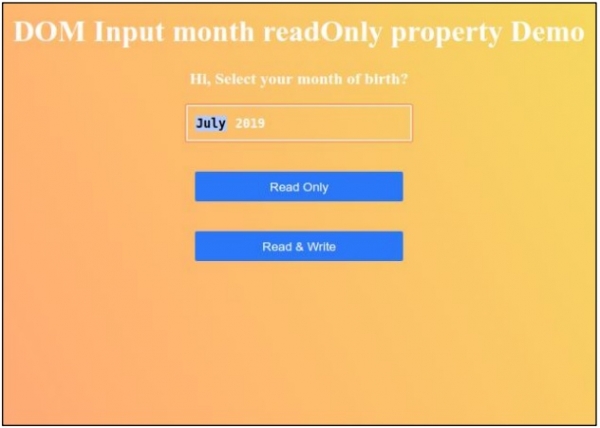
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

এখন, মাস ইনপুট ব্যবহার করে যেকোনো মাস নির্বাচন করুন এবং তারপরে “Only Read এ ক্লিক করুন ” বোতাম এবং আপনার নির্বাচন পরিবর্তন করার চেষ্টা করুন। এটি আপনাকে এখন পরিবর্তন করতে দেবে না -

এখন, "পড়ুন এবং লিখুন ক্লিক করুন৷ " এবং নির্বাচন পরিবর্তন করার চেষ্টা করুন৷ এটি আপনাকে পরিবর্তন করার অনুমতি দেবে −
৷



