এইচটিএমএল-এ চেক করা বৈশিষ্ট্যটি সেট করতে ব্যবহৃত হয় যে পৃষ্ঠাটি লোড হওয়ার সময় একটি <ইনপুট> উপাদান পূর্ব-নির্বাচিত হয়।
এটি ইনপুট টাইপ রেডিও এবং চেকবক্সের জন্য কাজ করে৷
আসুন আমরা চেকবক্সের জন্য চেক করা অ্যাট্রিবিউটে কাজ করি, যেমন ইনপুট টাইপ চেকবক্স। নিম্নলিখিত সিনট্যাক্স −
<input type=”checkbox” checked>
উপরে, আমরা এটিকে চেক করা সেট করেছি যেহেতু আমরা ওয়েব পেজ লোড হওয়ার সময় চেকবক্সটি নির্বাচন করতে চেয়েছিলাম। এখন উপাদান −
-এর চেক করা বৈশিষ্ট্য বাস্তবায়নের জন্য একটি উদাহরণ দেখা যাকউদাহরণ
<!DOCTYPE html> <html> <body> <h2>Register</h2> <form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..." size = "25"><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob" placeholder="Enter date of birth here..."><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..." size = "35"><br><br> <input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription: <br> <button type="submit" value="Submit">Submit</button> </form> </body> </html>
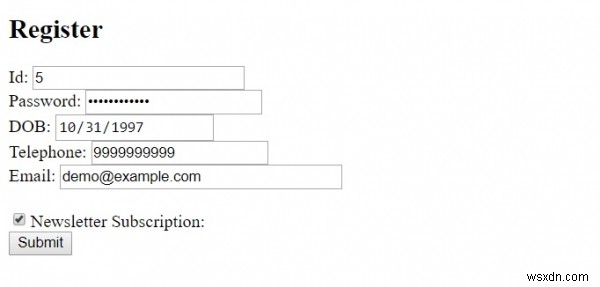
আউটপুট

উপরের উদাহরণে, আমাদের ইনপুট উপাদান সহ একটি ফর্ম এবং একটি বোতাম রয়েছে −
<form action="" method="get"> Id: <input type="text" name="id" placeholder="Enter UserId here..." size = "25"><br> Password: <input type="password" name="pwd" placeholder="Enter password here..."><br> DOB: <input type="date" name="dob" placeholder="Enter date of birth here..."><br> Telephone: <input type="tel" name="tel" placeholder="Enter mobile number here..."><br> Email: <input type="email" name="email" placeholder="Enter email here..." size = "35"><br><br> <input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription: <br> <button type="submit" value="Submit">Submit</button> </form>
আমরা ইনপুট টাইপ চেকবক্স ব্যবহার করে একটি চেকবক্স সেট করেছি। ওয়েব পেজ লোড হলে চেক করা সেট করতে, চেক করা অ্যাট্রিবিউট ব্যবহার করা হয় −
<input type="checkbox" name="vehicle" value="Bike" checked>Newsletter Subscription:


