জাভাস্ক্রিপ্ট অবজেক্টের তালিকায় অভিধানে রূপান্তর করার কোড নিচে দেওয়া হল -
উদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample{
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Convert dictionary into list of JavaScript objects</h1>
<div class="sample">
{ A: { 1: "Apple", 2: "Apricot" }, B: { 1: "Ball", 2: "Bull" }, C: { 1:
"Cat", 2: "Cow" }, D: { 1: "Dog", 2: "Drill" }, }
</div>
<button class="Btn">CLICK HERE</button>
<h3>Click the above button to convert the above dictionary into list of object</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let arr;
const obj = {
A: { 1: "Apple", 2: "Apricot" },
B: { 1: "Ball", 2: "Bull" },
C: { 1: "Cat", 2: "Cow" },
D: { 1: "Dog", 2: "Drill" },
};
BtnEle.addEventListener("click", () => {
arr = Object.values(obj);
console.log(arr);
});
</script>
</body>
</html> আউটপুট
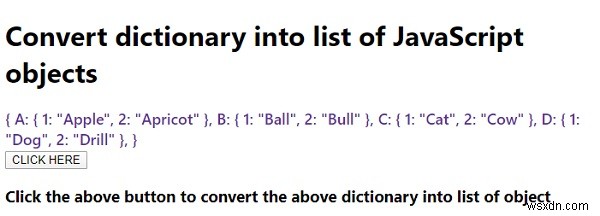
উপরের কোডটি নিম্নলিখিত আউটপুট −
তৈরি করবে 
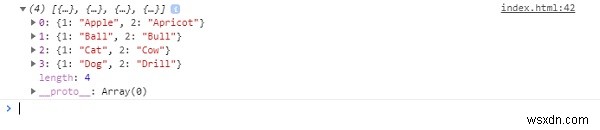
'এখানে ক্লিক করুন' বোতামে ক্লিক করলে এবং কনসোলে আউটপুট দেখুন -