JavaScript array.values() একটি ইটারেটর অবজেক্ট প্রদান করে যাতে একটি প্রদত্ত অ্যারের সমস্ত মান রয়েছে।
নিচে array.values() ফাংশন −
-এর কোড দেওয়া হলউদাহরণ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript array.values()</h1>
<div class="sample"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see the array values only</h3>
<script>
let fillEle = document.querySelector(".sample");
let arr = ["cow", "bull", "lion", "tiger", "sheep"];
var entries = arr.entries();
for (let x of entries) fillEle.innerHTML += x + "</br>";
document.querySelector(".Btn").addEventListener("click", () => {
fillEle.innerHTML = "";
for(let x of arr.values()){
fillEle.innerHTML += x+ "</br>";
}
});
</script>
</body>
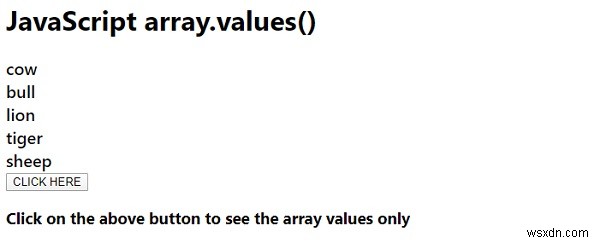
</html> আউটপুট

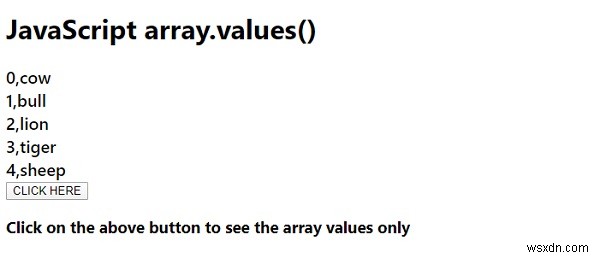
"এখানে ক্লিক করুন" বোতামে ক্লিক করলে -