একটি প্রতিক্রিয়াশীল ওয়েবসাইট হল এমন একটি ওয়েবসাইট যা সমস্ত ডিভাইসে যেমন ডেস্কটপ, ট্যাবলেট এবং সেল ফোনে দেখতে ভাল এবং আশ্চর্যজনক দেখায়৷ একটি ওয়েবসাইটকে প্রতিক্রিয়াশীল করার জন্য একটি প্রতিক্রিয়াশীল ডিজাইন থাকা উচিত। স্ক্রীনের আকার পরিবর্তন, লুকানো বা বড় করার জন্য এটি HTML এবং CSS এর সাথে খেলার বিষয়ে।
আসুন একটি উদাহরণ দেখি এবং একটি ওয়েবসাইট রিসাইজ করার সময় প্রতিক্রিয়াশীল মানে কী,
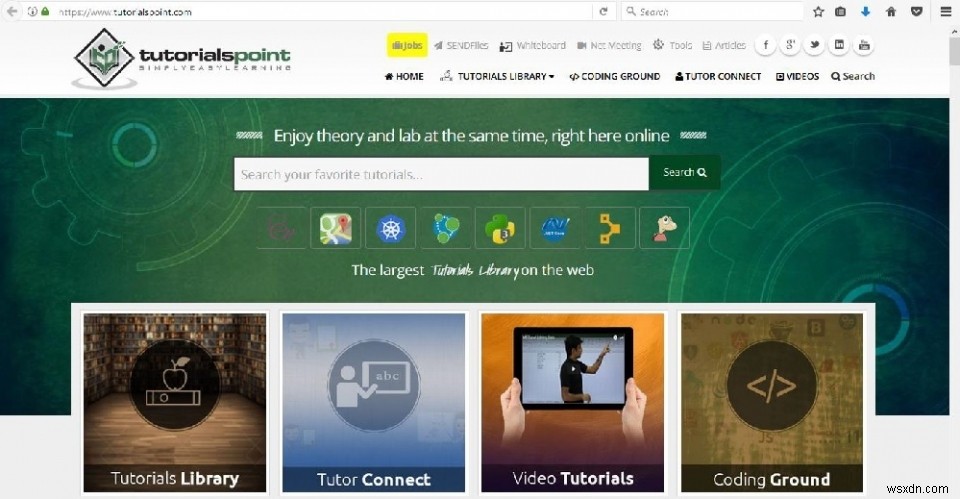
ডেস্কটপ
ডেস্কটপে ওয়েবসাইট ডিজাইন -

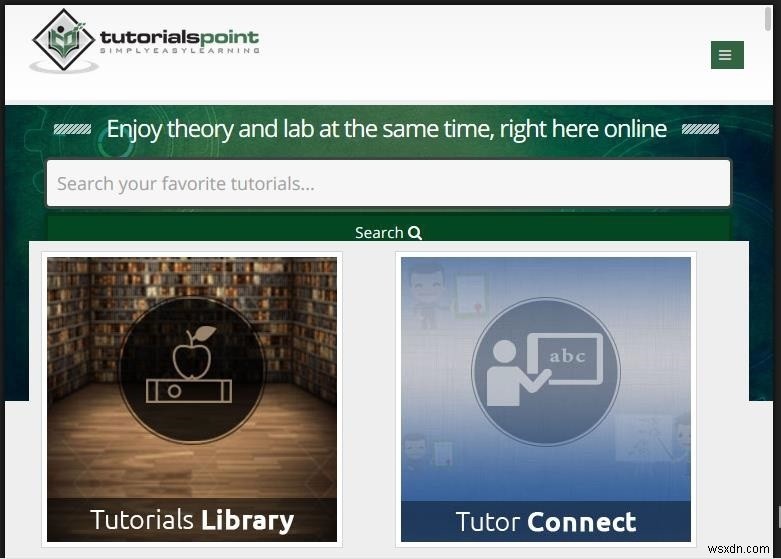
ট্যাবলেট
একটি ট্যাবলেটে ওয়েবসাইট ডিজাইন দেখতে এইরকম। আপনি উপরে দেখানো ডেস্কটপ স্ক্রিনশটের সাথে পরিবর্তনগুলি সহজেই তুলনা করতে পারেন −

মোবাইল
মোবাইল-
-এ ওয়েবসাইট ডিজাইন দেখতে এইরকম

একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে, যা ডিভাইসের আকার নির্বিশেষে ভাল দেখায়, আপনাকে নিম্নলিখিত ধারণাগুলির উপর কাজ করতে হবে -
ভিউপোর্ট
একটি ভিউপোর্ট মোবাইল ব্রাউজারে লেআউট নিয়ন্ত্রণ করতে ব্যবহৃত হয়। ওয়েব পৃষ্ঠার মাত্রা এবং স্কেলিং নিয়ন্ত্রণের জন্য কীভাবে কাজ করতে হবে সে বিষয়ে ব্রাউজারকে নির্দেশনা দেওয়ার জন্য এটি <মেটা> ট্যাগের ভিতরে ব্যবহার করা হয়।
<meta name="viewport" content="width=device-width, initial-scale=1.0">
এখানে,
প্রস্থ=ডিভাইস-প্রস্থ ডিভাইসের স্ক্রীন-প্রস্থ অনুসরণ করার জন্য পৃষ্ঠার প্রস্থ সেট করে। প্রারম্ভিক-স্কেল=1.0 হল প্রাথমিক জুম স্তর সেট করা। এটি সাহায্য করে যখন পৃষ্ঠাটি প্রথমবার ওয়েব ব্রাউজার দ্বারা লোড হয়৷
৷মিডিয়া প্রশ্ন
মিডিয়া প্রশ্নের সাথে, একটি ব্রেকপয়েন্ট যোগ করুন যেখানে ডিজাইনের কিছু অংশ ব্রেকপয়েন্টের প্রতিটি পাশে আলাদাভাবে আচরণ করে।
চিত্রের প্রস্থ এবং উচ্চতা বৈশিষ্ট্য
ছবিগুলি প্রতিক্রিয়াশীল হওয়ার জন্য, আপনাকে প্রস্থ বৈশিষ্ট্য 100% এবং উচ্চতা স্বয়ংক্রিয়ভাবে সেট করতে হবে৷


